Web Application on AWS CloudFront
This application type is designed to deploy web applications to AWS CloudFront with build and pipeline configuration options.
Application Features
- Application Overview: Deploy a web application hosted on AWS CloudFront.
- Build Pipeline Setup: Configure build commands, dependency management, and build environments (Node.js, Python, etc.).
- Environment Variables: Securely configure and store environment-specific settings.
- Static Hosting: Set a default root object and integrate with CloudFront for global content delivery.
- Vulnerability Scans: Enable optional scans for dependency vulnerabilities during the build process.
Getting Started
Enable WebApp
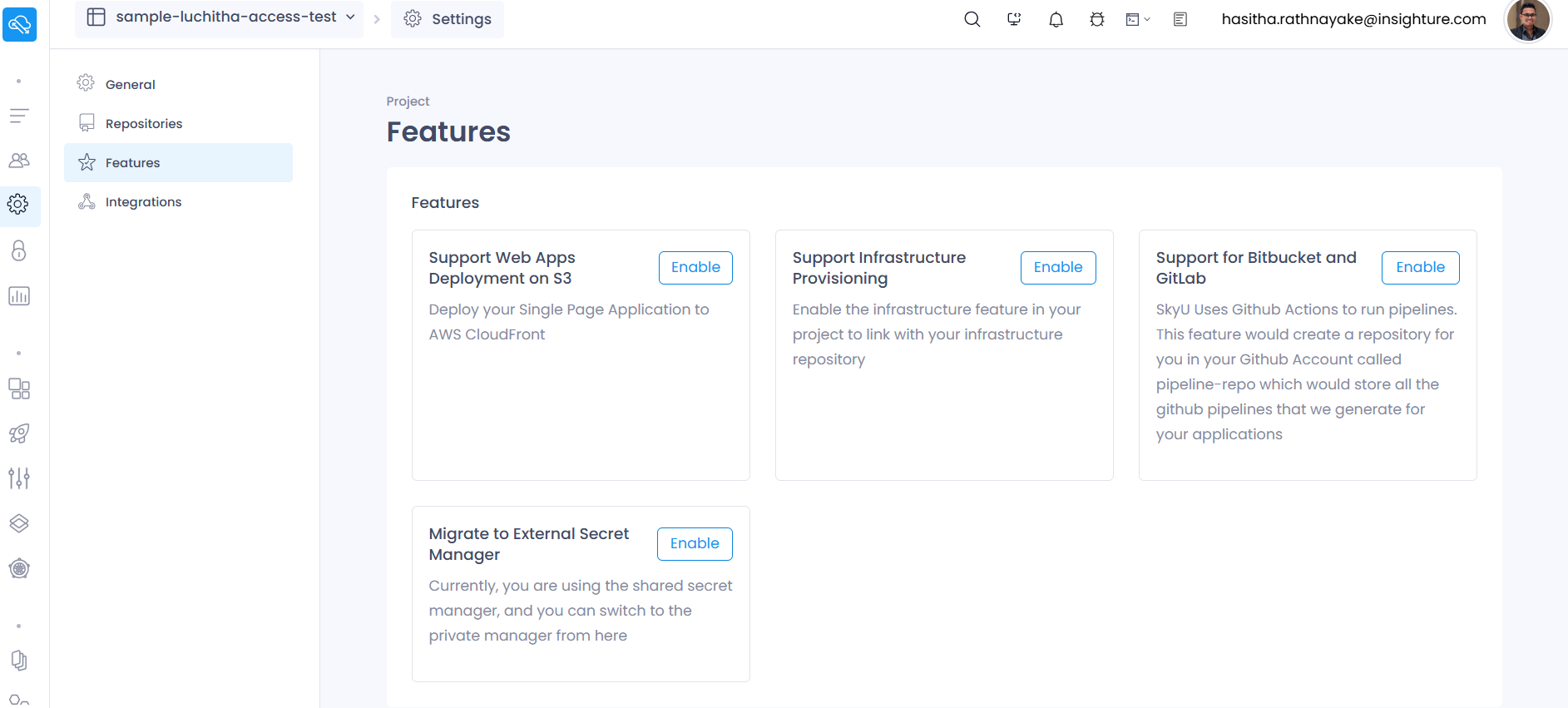
Web apps needs to be enabled per Project. This application type is not enabled by default and you will see a banner saying Enable Web Applications on AWS Cloudfront if the feature is not yet enabled in the project.
This features can be enabled in Features section under project settings as well.
First click on Enable button in the Support Web Apps Deployment on S3 widget.

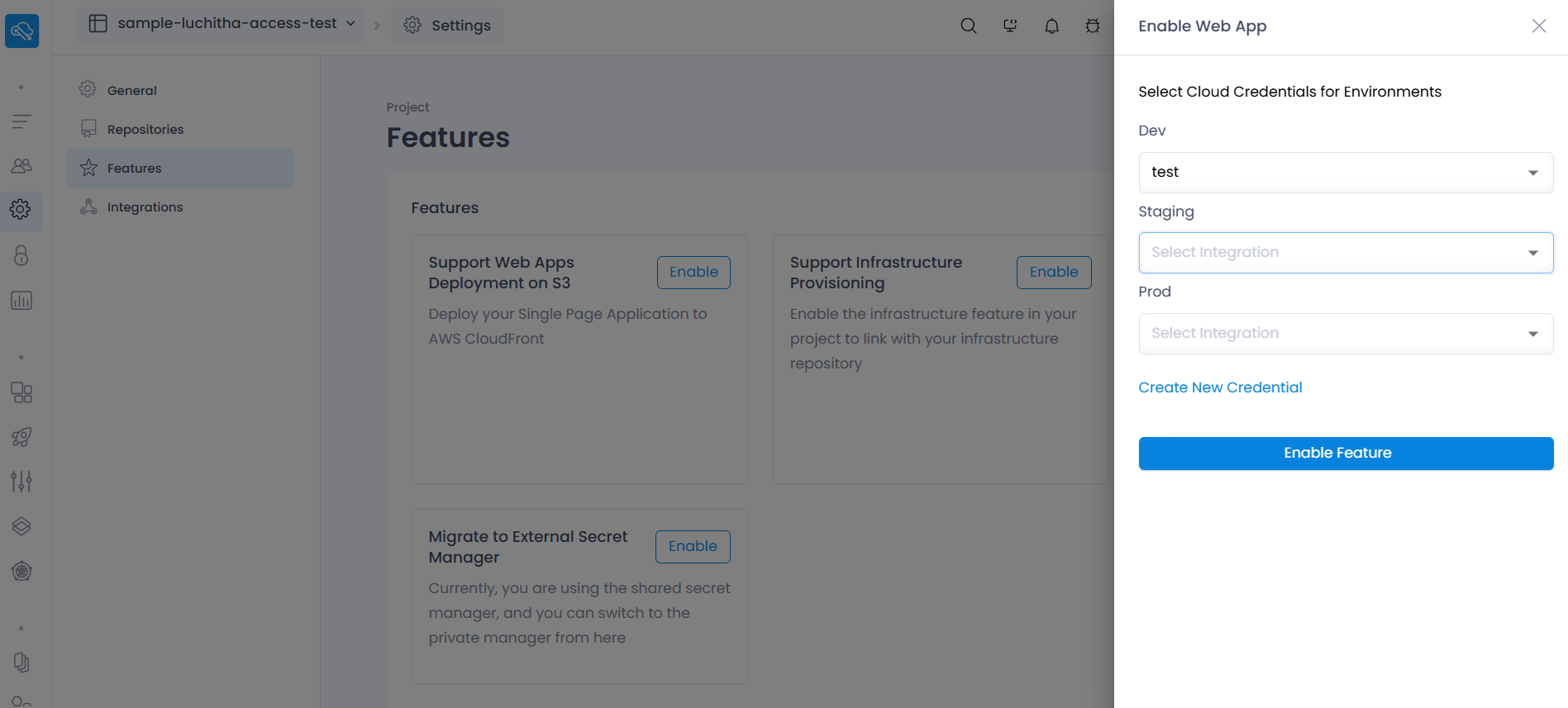
Then select the cloudfront credentials for the relevant environments

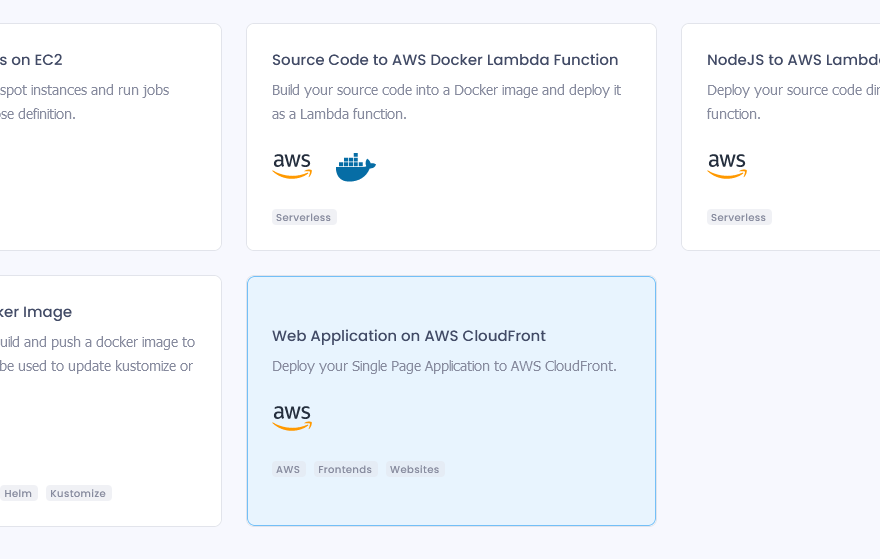
Choose Application Type
Navigate to the Applications section of your project. Click on the + Create Application button to create a new application. Select Web Application on AWS CloudFront from the catalog.

Fill General Details
| Field | Description | Example |
|---|---|---|
| Name | Name of the Application. This has to be unique across your project and should not contain special characters. | web-cloudfront-app |
| Description | Provide a meaningful description for your application. | Web app deployed to CloudFront |
Authenticate
This template requires the source code repository to fetch and build your web application. Authenticate with GitHub to connect an existing repository for the application.
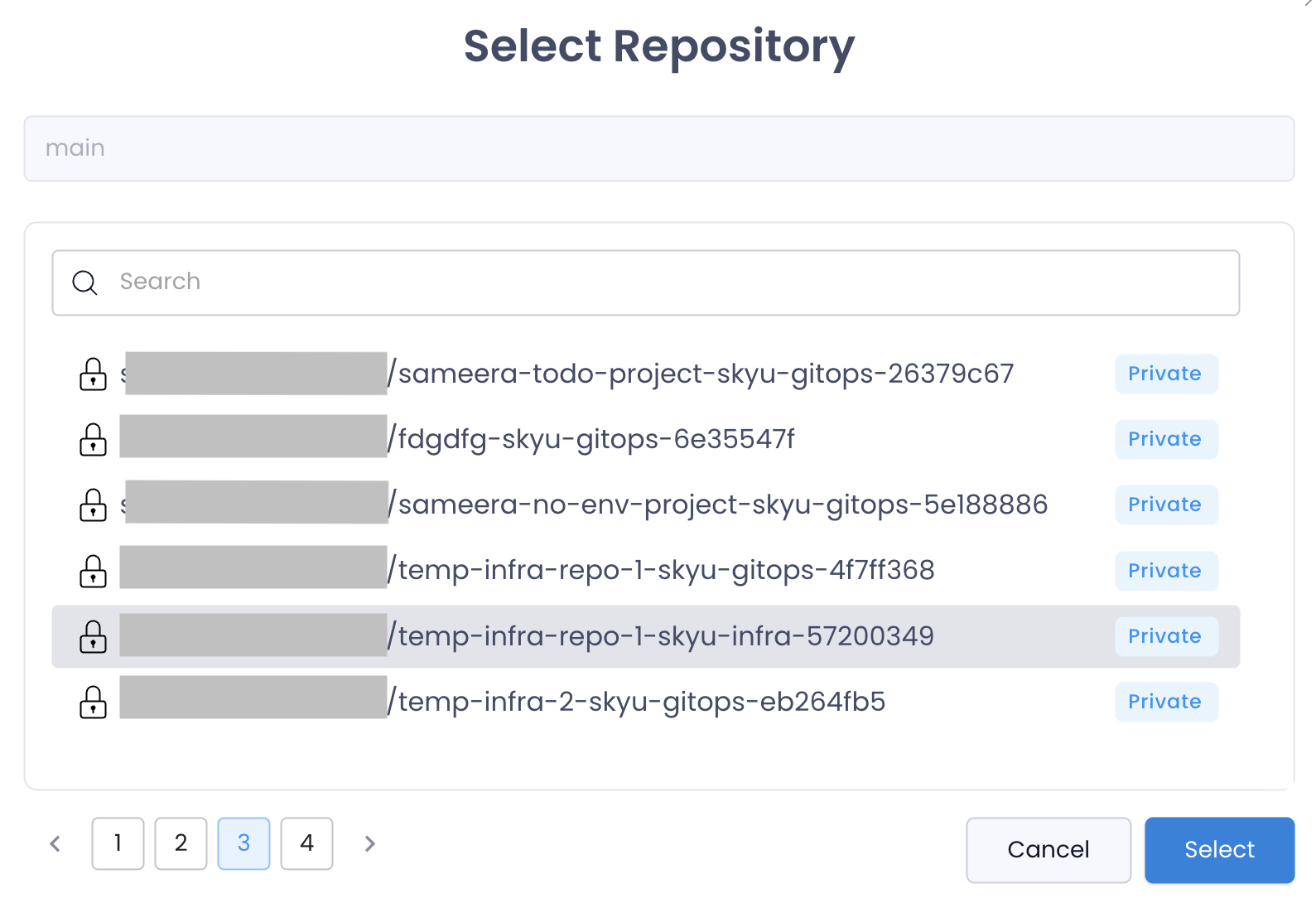
Select Repository
Select the GitHub repository containing your web application source code.
| Field | Description |
|---|---|
| Github Account | Your Github Organization / Account |
| Repository | The repository which holds the application code |
| Branch | Default branch for the repository. main is usually the default branch. Pipeline YAMLs will be stored here. |

Configure Pipeline Triggers
Set up the triggers for your deployment pipeline, such as events like push or specific branch updates.
| Field | Description | Default |
|---|---|---|
| On | Pipeline Trigger Event | push |
| Branches | Multiple inputs for branch names or a regex. (Optional) | main |
| Tags | Multiple inputs for tag names or a regex (Optional) | |
| Paths | Trigger on specific path changes in a repository (Optional) |
Each environment will have a different set of triggers. You can configure the triggers for each environment. Learn more in the Pipelines section.
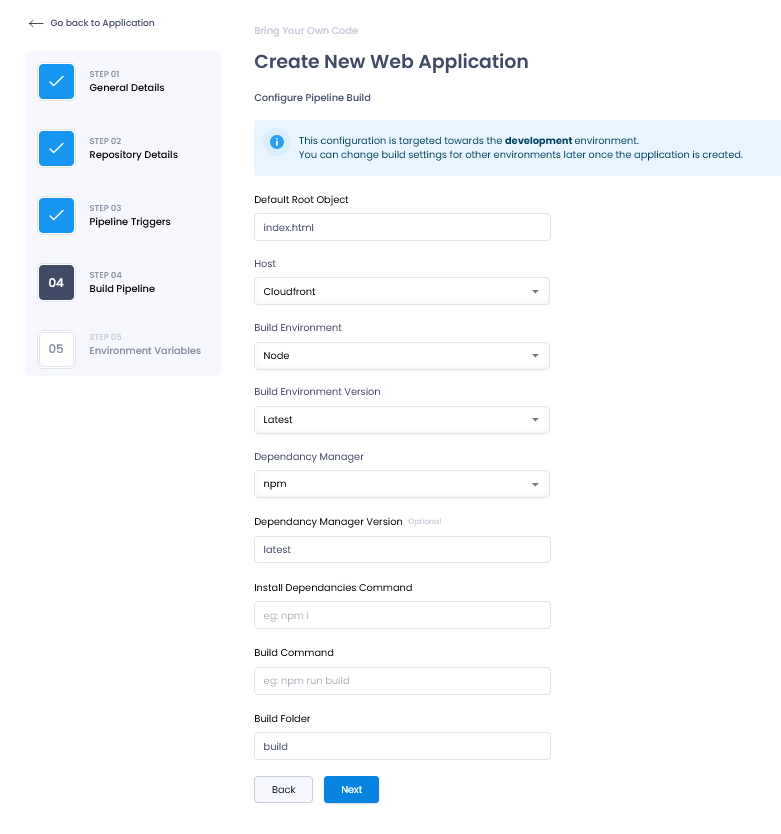
Configure Build Pipeline
Define the build settings for your web application, such as the build environment, dependency manager, and build commands.
| Field | Description | Example |
|---|---|---|
| Default Root Object | The default entry point for the application (e.g., index.html). | index.html |
| Host | Choose the hosting provider for deployment (default is CloudFront). | CloudFront |
| Build Environment | Select the environment for building the application (e.g., Node.js, Python). | Node |
| Build Environment Version | Specify the version of the build environment. | Latest |
| Dependency Manager | Select the dependency manager for your application (e.g., npm, yarn). | npm |
| Dependency Manager Version | (Optional) Specify the version of the dependency manager. | latest |
| Install Dependencies Command | The command to install dependencies. | npm i |
| Build Command | The command to build the application. | npm run build |
| Build Folder | The folder where the build artifacts are stored. | build |
| Scan Severity | (Optional) Add a severity level for dependency scans. | MEDIUM |

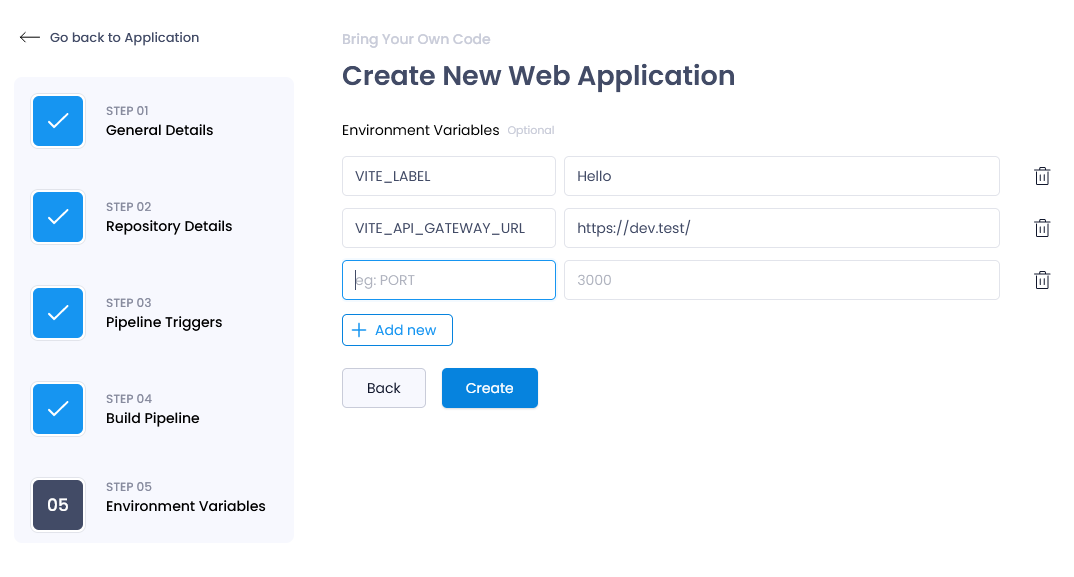
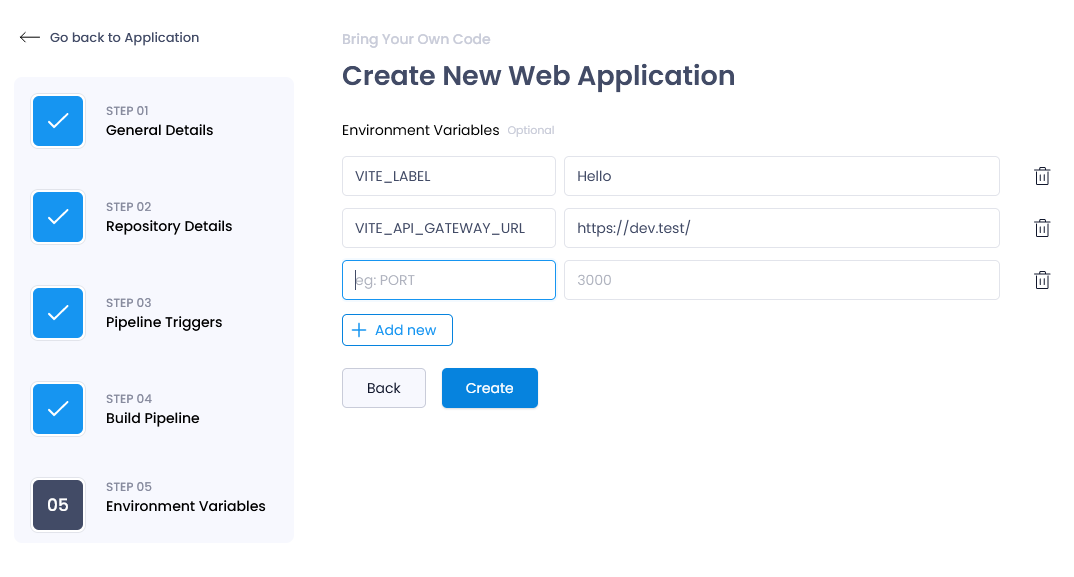
Configure Environment Variables (Optional)
Securely store environment-specific settings for your web application.

Create Application
Once you have filled in all the details, click on the Create button to create the application.